Comment ajouter rapidement un Favicon sur WordPress ?

By Bastien LIEBGOTT
Comment ajouter un Favicon sur votre site WP
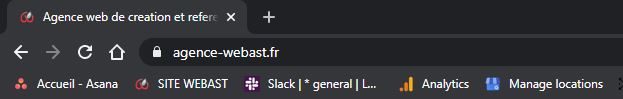
Le favicon est une icône associée à une URL (www…) qui est affichée de différentes manières, comme dans la barre d’adresse d’un navigateur ou à côté du nom du site dans une liste de signets.
Vous apercevez le favicon de l’agence Webast en tant que Favicon à côté de l’URL, sur le raccourci vers mon site dans le raccourci de Google chrome.

Comment choisir votre favicon pour votre site wp ?
Le plus courant et simple est d’utiliser le logo de votre marque comme icône de site ou favicon.
La taille recommandée pour l’image de l’icône de votre site est d’au moins 512 pixels en largeur et en hauteur (512×512).
L’image de l’icône du site doit être un carré ou le plus carré possible. Vous pouvez cependant utiliser une image rectangulaire plus grande et WordPress vous permettra de recadrer l’image lorsque vous l’ajoutez.
Ajouter votre icône de site ou favicon dans WordPress
Depuis WordPress 4.3 (2015), vous pouvez ajouter un favicon ou une icône de site à partir de la zone d’administration de WordPress.
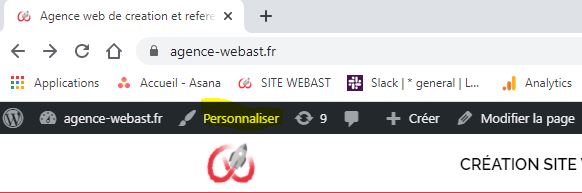
Allez simplement dans Apparence ‘Personnaliser’ et cliquez sur l’onglet ‘Identité du site’



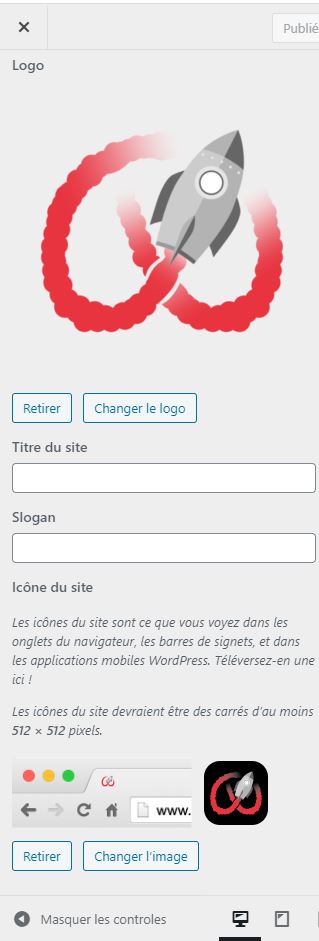
Ensuite, il s’agira simplement d’aller importer votre photo directement de votre ordinateur afin de faire apparaitre instantanément votre nouveau favicon dans les navigateurs de vos visiteurs.
Vous pouvez voir dans l’exemple de Gauche qu’il est aussi possible à cet endroit de modifier le titre du site, le slogan ainsi que le logo.
Dans le cas de mon site internet WordPress, ces informations sont déjà mises à d’autres endroits dans WordPress: c’est pourquoi rien apparait dans le Titre du site ni dans le slogan.
Pourquoi avoir un favicon sur son site WordPress ?
Le Favicon établit l’identité de votre site Web. Cependant, cela améliore également la convivialité et l’expérience utilisateur de votre site.
La plupart des utilisateurs ont généralement de nombreux onglets ouverts dans la fenêtre de leur navigateur.
Cela masque le titre de votre site Web à mesure que le nombre d’onglets augmente. Le favicon aide l’utilisateur à identifier votre site Web et à passer rapidement à l’onglet de son choix.
Vous pouvez demander à vos utilisateurs d’ajouter votre site à leur écran d’accueil sur les appareils mobiles. L’icône de votre site ou favicon est également utilisée lorsqu’un utilisateur ajoute votre site à son écran d’accueil sur un appareil mobile.
Webast est l'agence Web du moment.
Nous sommes des experts de WordPress avec des dizaines de sites web réalisés pour nos clients.
Tous nos projets de création de site internet comprennent automatiquement l’ajout des outils améliorant l’UX‘ (expérience utilisateur).
C’est sur les détails qu’on fait la différence!

WooCommerce vs Wix : Lequel choisir?
WooCommerce et Wix font partie des nombreuses solutions qui permettent de créer une boutique en ligne. Bien qu’elles soient efficaces, ces plateformes ont des avantages et quelques inconvénients. Que choisir entre ces deux applications pour avoir un site d’e-commerce fluide et optimisé ? Éléments de réponse.

Création de logiciels : quels sont les changements provoqués par l’IA ?
Au cours de ces dernières années, le domaine de la technologie a subi d’importantes mutations causées par l’intelligence artificielle.

Créer son site internet dans le BTP
Vous avez une entreprise dans le BTP et vous avez besoin d’un site internet? Découvrez nos conseils et les possibilités qui s’offrent à vous.

Importance des mises à jour WordPress
Parmi les aspects les plus importants de la maintenance des sites WordPress figurent les mises à jour régulières. Mais pourquoi est-il si important jour ?

Refonte de site web : 10 points clés pour la réussir
Découvrez les clés essentielles pour réussir la refonte de votre site web en passant par l’UX design, le SEO et le prix.

Cloud Gaming : La Fin des Consoles Traditionnelles?
Cloud Gaming : La Fin des Consoles Traditionnelles? L’émergence du cloud gaming marque potentiellement un tournant majeur pour l’industrie des jeux vidéo, qui a

